Outils pour utilisateurs
Panneau latéral
Containers & Row
Ici nous verrons la structure à respecter afin de réaliser un design convenable.
Voici un code respectant la Structure type:
<div class="container"> <div class="row"> <div class="col"> 1 of 2 </div> <div class="col"> 2 of 2 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 3 </div> <div class="col"> 3 of 3 </div> </div> </div>
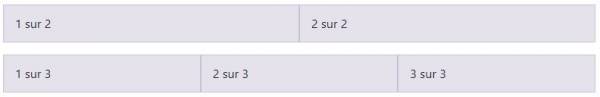
Ce qui donne quelque chose comme:
Dans un premier temps, on peut voir que l'intégralité du code est entouré par la balise <div> comportant la class=“container”. Cette classe Bootsrap est obligatoire afin d'utiliser le principe des colonnes. Cette classe permet également de générer des marges horizontales dans lesquels seront contenu tous les éléments.
Dans un second temps, on remarque que les colonnes sont aussi entourés de balise <div> comportant la class=“row”. On pourrait définir la classe “row” comme un délimiteur horizontale. Cela permet d'effectuer un léger décalage lorsqu'on atteint 12 colonne sur une ligne